Recognition over recall. Recommended journey page
was designed to better visualise a journey.
Forms became multiple choice.
Progress bar was added to
show transparency of system
structure.
Firmware Update
Background
For an app with a wearable, MotionSense needed a way to push firmware updates to the user. We agreed in an early decomposition meeting, that we must not have multiple users using multiple firmware versions. A new available update would need to block a user from a sensor dependent app feature until that update has been installed.
Problem
New firmware (FW) versions are released every three months or so. The app needed to notify users of FW releases and guide them through the update process.
Business constraint: The app needed to ensure all users operate on the latest firmware version to maintain product reliability and data integrity, while balancing mandatory updates with user retention and satisfaction.
Brief
Create a clear, reassuring user experience that communicates update requirements and progress transparently, minimises frustration from blocked features and maintains user trust.
Analysis of the Problem
I identified several in-app flows that would be impacted, specific points where the app would need to check for available firmware updates and provide navigation to the core FW update flow.
These in-app flows were:
-
First-Time App Installation
-
Post-Login Flow
-
New Wear Cycle
-
Sensor Connection
-
New Install
Design Concepts
I outlined the user journey for every point where the app checks the firmware version, taking into account existing interactions like in-app banners and modals. I also defined what happens if a user dismisses those prompts and how each path ultimately leads the user into the core update flow.

Final Design
After Login
After login the app checks for an available firmware update at login. If an update is available, both an in-app banner and notification are displayed, both of which can be dismissed.
If the user attempts to start a sensor-dependent task (e.g. an Exercise Session), the app displays a blocking modal informing them that a firmware update is required before they can proceed.
Once on the Sensors Screen, a contextual message is shown if a firmware update is available. This message includes a direct link to the anchor screen, which provides key information:
-
The benefits of the firmware update
-
Reassurance that sensors should remain attached during the update
-
The estimated update time
The flow was intentionally designed to only block sensor-dependent tasks. Users could still complete non-sensor tasks, such as 'Rate Your Pain', without needing to update the firmware.
.png)
App Installed First Time
If an update was available upon first install, the user would be directed to the anchor screen, where messaging explained that a firmware update was required to complete the sensor connection process as well as how long the update would take.
In this scenario, it made sense to enforce the update as users had likely already set aside time to complete onboarding, making it a natural point to introduce the update without disrupting their experience later on.
.png)
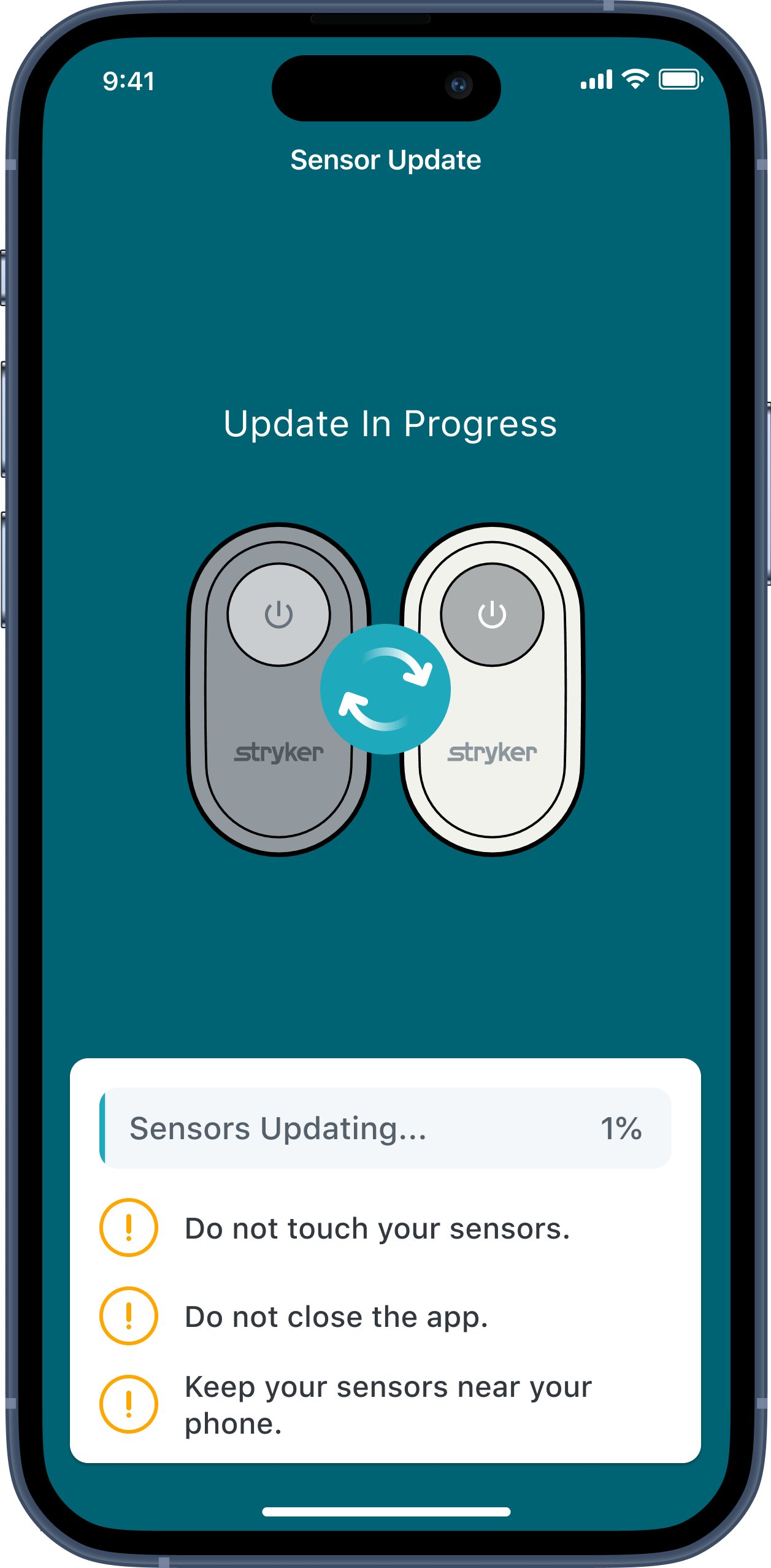
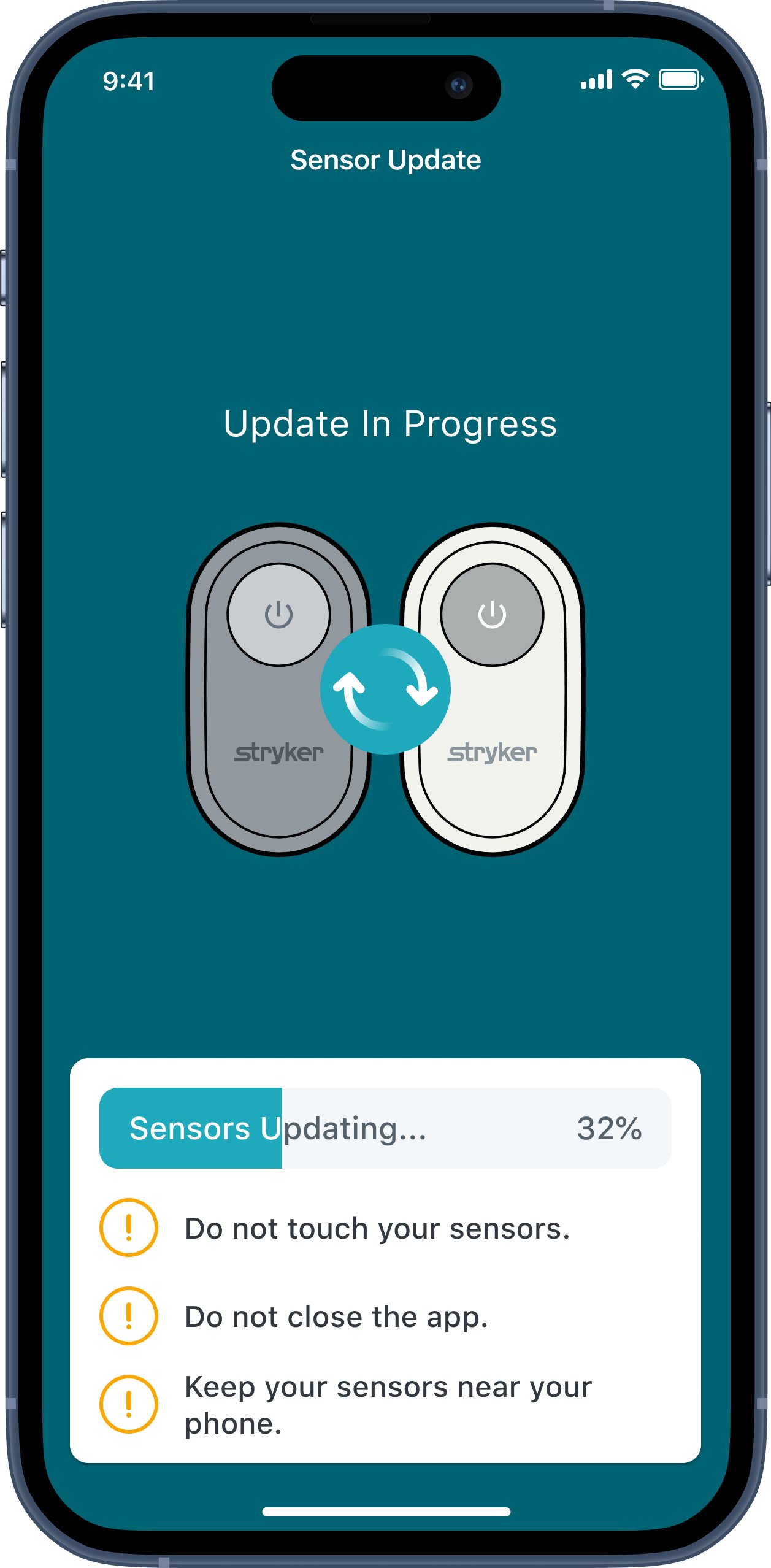
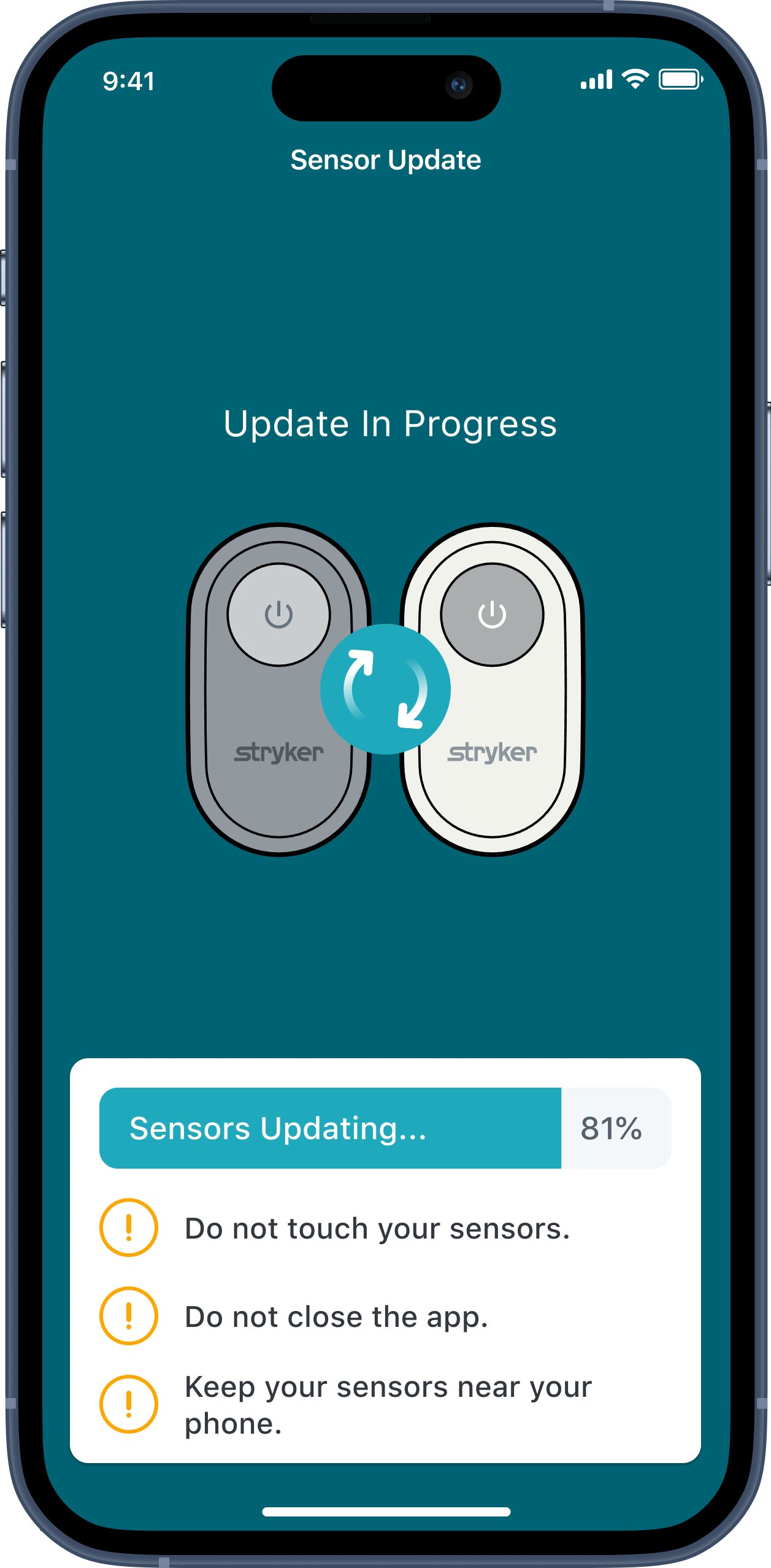
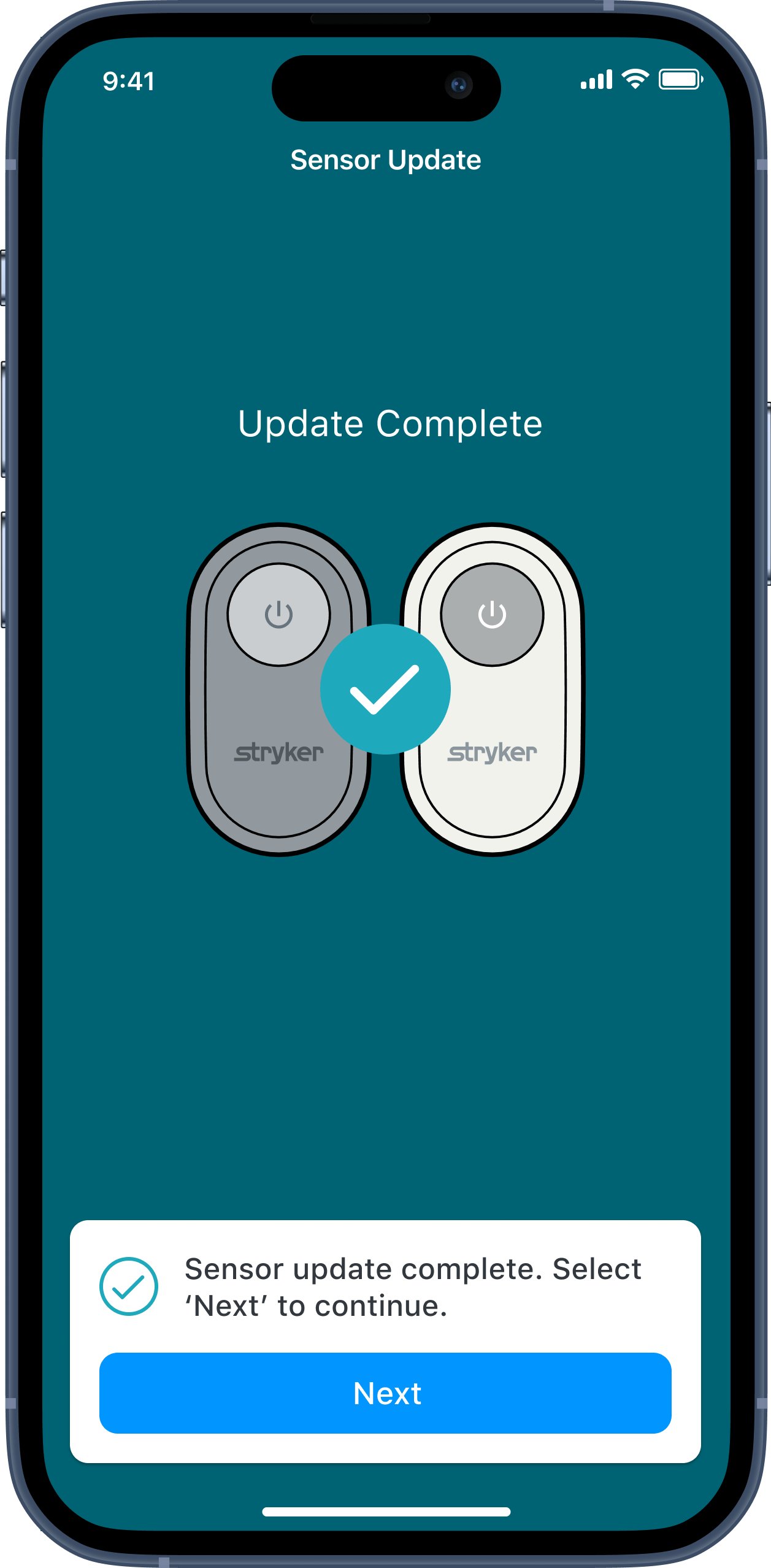
Sensor FW Core Workflow
The core update flow needed a progress indicator, since the process took a few minutes. A single concise message card accompanied the visual above to keep everything clear and focused for the user.